




What we did
Development Compass approached us with a brief to undertake a refresh of their site. The website needed to seamlessly intergate with third party platforms whilst also performing as a hub for blog articles, academic publications and a data & surveys bank. A password protected portal was also created to house various file types academics could log into and download.
The design idea
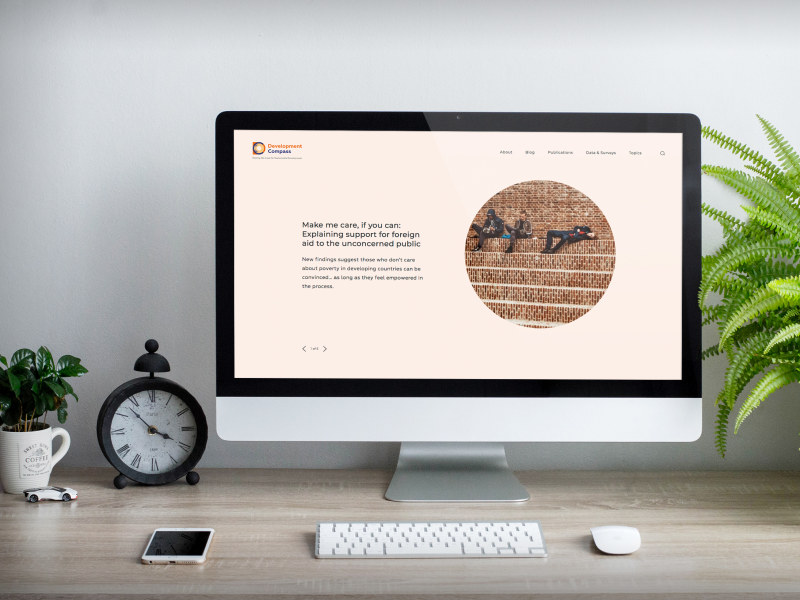
We brought the brand to life throughout the website by using the graphic elements within their logomark as image masks. Doing so makes the site unique and ownable to the Development Compass.
User experience design
Our UX process led us through many interations of finding out the best way to navigate through the site. We eneded up using a tagged approach with a secondary navigation instead of the more old school approach of a side bar. This allowed each section of copy to fill the screen and be more digestable. Breaking elements up into bite-size chunks. This also gives more breathing space around the long form articles.
User Interface Design
THe UI phase focused on keeping things clean. We implimented the brand using soft versions of their colours to break up the page and change the pace of the website throughout. We also brought in the shapes from the logo and used these as image masks.

Partner portal
Development Compass needed a space where research papers and other documents could be downloaded. These documents would be from specific talks and presentations throughout the globe. Our answer was a password protected portal where users could filter by country and year to find the specific talk that they attended and download the documents from there.
User experience design
Our UX approach to the portal was to first create all the screens for every user journey outcome - from register & log-in to forgotten passwords. We then mapped out the best way to present to present the downloads in a cost effective way, this meant using the elements from the rest of the site. We opted to use the brochure content blocks to enable easy navigation throughout whilst also utilising the rich visuals.
User interface design
Applying the styling from the rest of the site brings the portal to life, something that could have been a dull list becomes a much more pleasant experience.

Data & Surveys
A vast bank of Data & Surveys is easily accessible with a handy filtering sytem which not only handles internal pages but also external links.