What we did
The Classic team are highly competent and with a little guidance could easily implement our brand/style guidelines. Through the creation of our Digital Style Guide, which is essentially a micro site, the client and all of their team members have a readily available single point of reference to ensure consistency is rolled out across both print and digital.

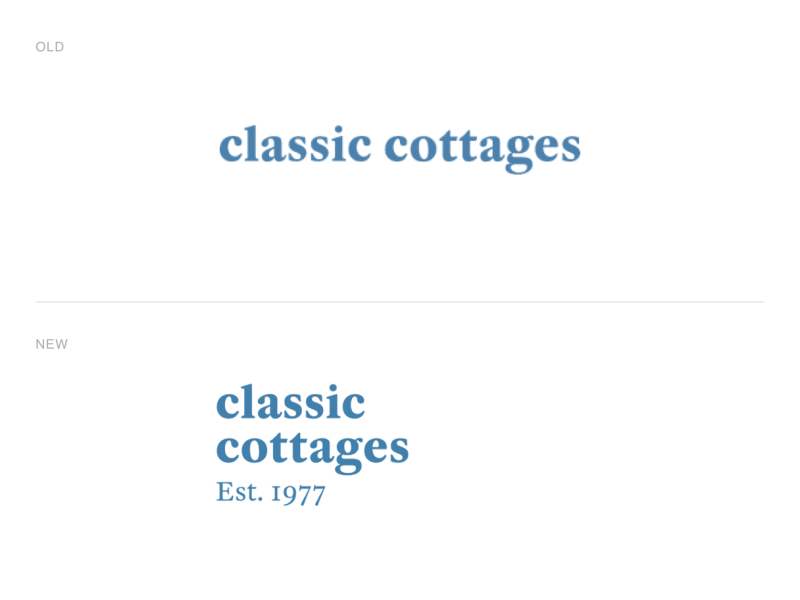
40+ years of refinement
We took on the role as brand managers, getting to know the brand inside out, understanding its core values and what customers expect. Subtle tweaks can make all the difference. We refined the original logo just a touch by selecting an updated font that although very close to the original renders well on screen and brings it inline with the updated primary colour and increasing the weighting to demonstrate the established confidence, which in turn improved it’s legibility.
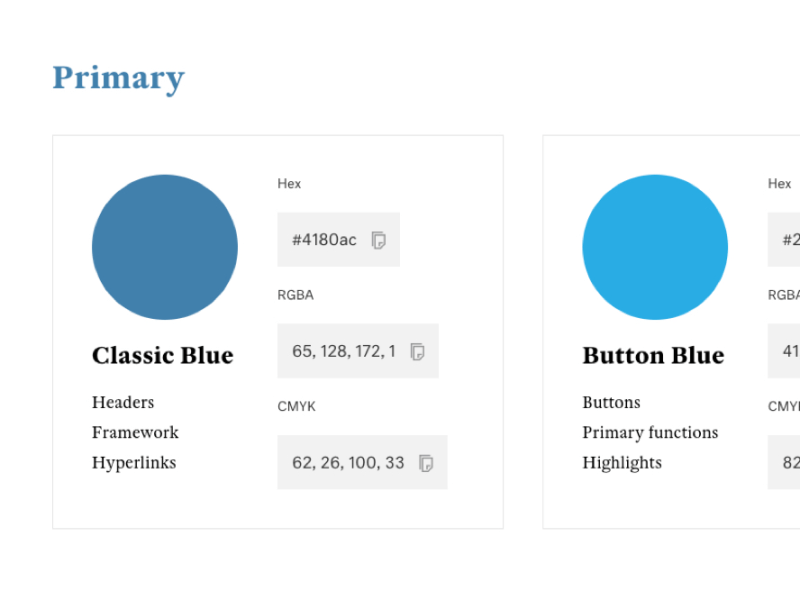
Mixing the colours
There’s often no need to change a brand’s colours completely - only the need to refine and define them, creating a level of consistency. We established some clear rules around the colour and their use cases, focusing on the new ‘Classic’ brand blue and the ‘call-to-action’ blue.

More cottages, less clutter
Booking a holiday needn’t be challenging. Our goal was to make the search functionality as slick as possible to achieve a seamless and pleasant user journey. Seeking inspiration from booking giants AirBnb, the homepage search tool was drastically enhanced and improved from its previous form, allowing for optimal browsing. User research uncovered that people often search with slightly different intent. You have those who know exactly what they want and need, and those who are browsing a little more freely and seeking inspiration. Our expanded search filter accommodates both eventualities.
A development collaboration
Unlike our typical development projects, in this instance we were only be developing the new Front End code. This was then being passed over to Classic’s inhouse development team who would be ‘plugging it into’ the back end of their original platform. This offered the client a more cost effective solution, utilised the skills and resource available to them already and allowed them to received a level of ‘upskilling’ in the process.
Modern workflow
Using build tools, such as Node.Js, which is an asynchronous event driven JavaScript runtime, and a method known as ‘linting’ to assist with our development, we were able to guarantee absolute code best practice was being followed throughout. Most importantly it meant that there was consistency within code writing styles across all developers working on the project, which overcame previous challenges faced by the client, whereby multiple inhouse developers had worked on their platform. This establishing a greater sense of cohesion moving forwards, as it meant everyone would be able to ‘sing from the same hymn’ sheet so to speak.
let webpack = require('webpack');
let path = require('path');
let glob = require('glob');
let ExtractTextPlugin = require('extract-text-webpack-plugin');
let PurifyCSSPlugin = require('purifycss-webpack');
let CleanWebpackPlugin = require('clean-webpack-plugin');
let StyleLintPlugin = require('stylelint-webpack-plugin');
let autoprefixer = require('autoprefixer');
let isProduction = (process.env.NODE_ENV === 'production');
module.exports = {
entry: {
app: [
'./src/assets/styles/main.scss',
'./src/assets/scripts/main.js'
],
html: [
'./src/views/index.js'
]
...

Mobile usability
The interface is optimised for mobile. Making it easier for customers to locate their perfect cottage and then book in only a few clicks. Classic Cottages have a fairly even usage split across device types; mobile 36%, desktop 34% and tablet 30%. Our aim was to deliver an exceptional experience across each and every one to please all users.
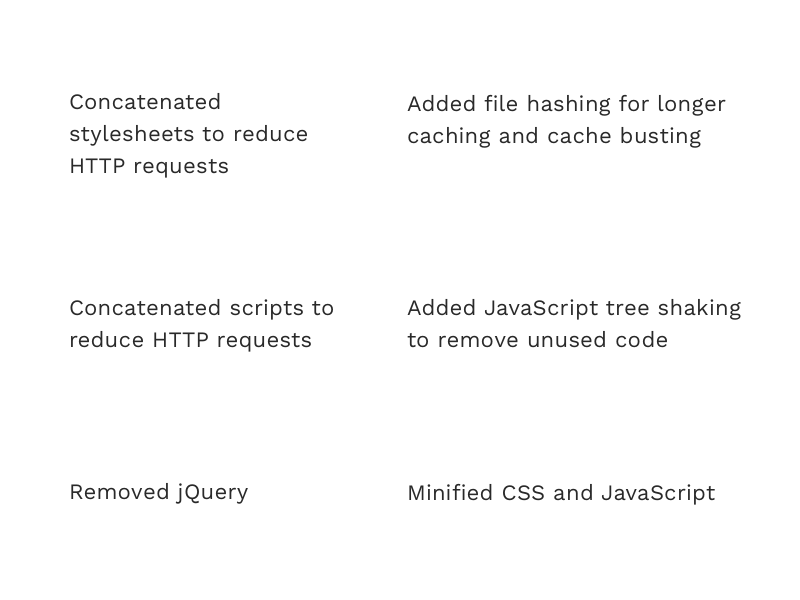
Optimisation
The original website platform was very ‘heavy’ and carried a lot of technical debt. We drastically improved this by removing unnecessary / duplicate packages that in term optimised the website delivery and increased load speeds.

An empowering Digital Style Guide
We created a bespoke online guide, not a conventional pdf, as a single point of reference for the Classic Cottages team. By defining a primary set of fonts and styles, a level of site wide brand refinement was successfully achieved, whilst meeting all accessibility criteria.
“Classic Cottages has grown with an ethos of good design as part of its DNA but we also know when we need a bit of professional help. Dewsign has provided us with the design expertise we need to ensure our communications and brand identity is strong and consistent across all mediums and reflects the true essence of Classic.“
Simon Tregoning, Chairman - Classic Cottages